网站是如何识别浏览器指纹的?
Cookies和浏览器指纹
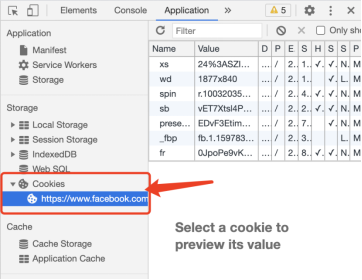
当今使用互联网的用户,对Cookies这个词,应该都不陌生!
Cookies是网站用于辨别用户身份,存储在本地终端的一种数据。
这里的【本地终端】,一般指的就是我们所使用的浏览器。浏览器储存了Cookies信息,所以在使用浏览器访问网站的时候,网站就会透过Cookies的信息跟踪判断是哪个用户在登录。

继Cookies之后,浏览器指纹成为了网站跟踪用户的另一个途径。
网站通过收集浏览器的数字指纹,来唯一标识特定计算机。网站同样可以用这种方式获取用户的数据。
即使用户已删除了访问Cookies,但浏览器指纹记录的数据仍然可以作为网站持续跟踪用户的方法。
浏览器指纹的工作原理
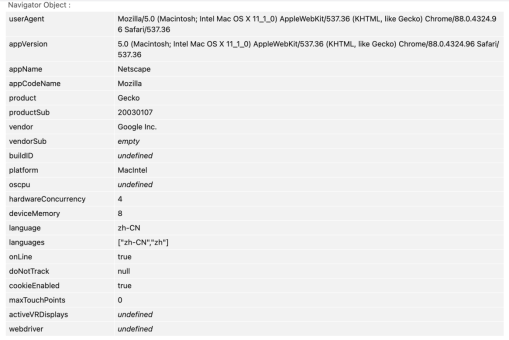
网站通过JavaScript代码,获取到浏览器指纹数据,这些数据包括UserAgent、时区、屏幕大小、分辨率、字体、插件等信息,并根据这些数据,来创建唯一的数字签名。

(检测网站:https://browserleaks.com/javascript)
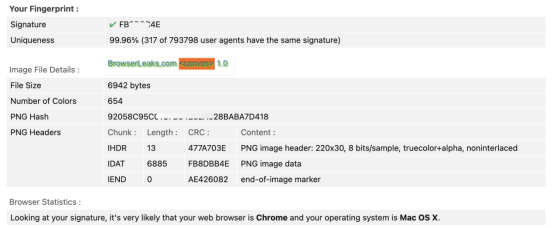
有些网站也会通过访问HTML5 Canvas,并进行图像处理,由于不同电脑的GPU渲染图像的方式略有不同,因此可以获取特定于设备的详细信息。

(检测网站:https://browserleaks.com/canvas)
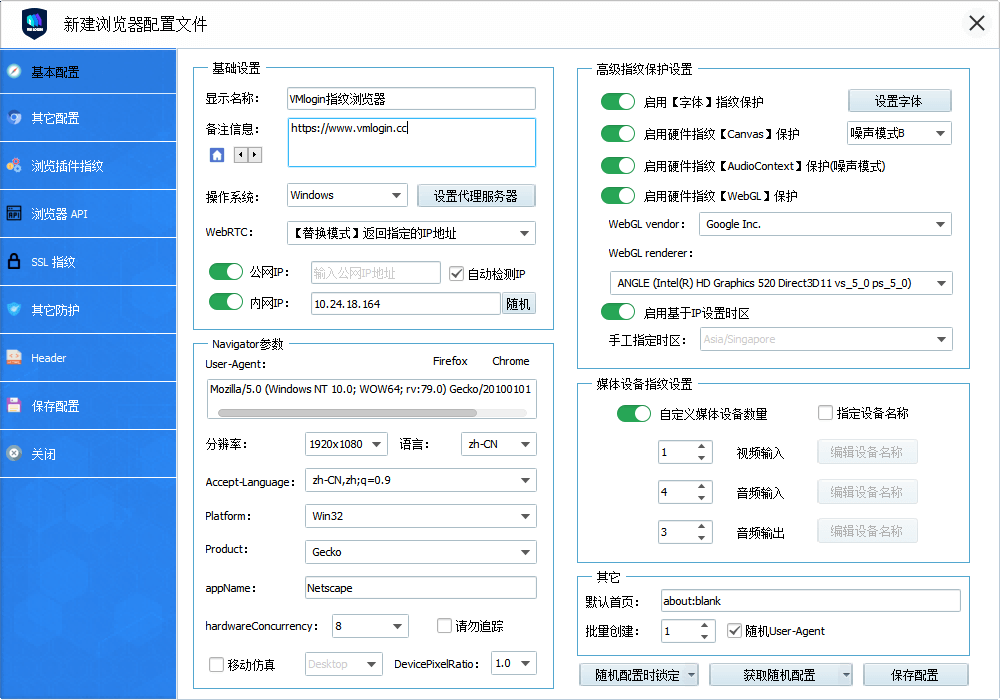
VMLogin指纹浏览器,可以很好的修改UA,TimeZone,FontSize等等指纹信息,同时还可以实现不同的浏览器身份,模拟在多台计算机上登录的效果。
浏览器指纹的实际运用
如果使用相同的浏览器环境,在几分钟内,注册同一个网站的多个账号,即使每次注册前都清除掉所有的Cookies,以及更换不同的IP,网站仍然能够通过浏览器指纹信息识别出来是在同一台电脑上进行的操作,对网站来说,这极大的可能是一个假冒账户的重要信息,会立即对该账户进行验证或者封锁。
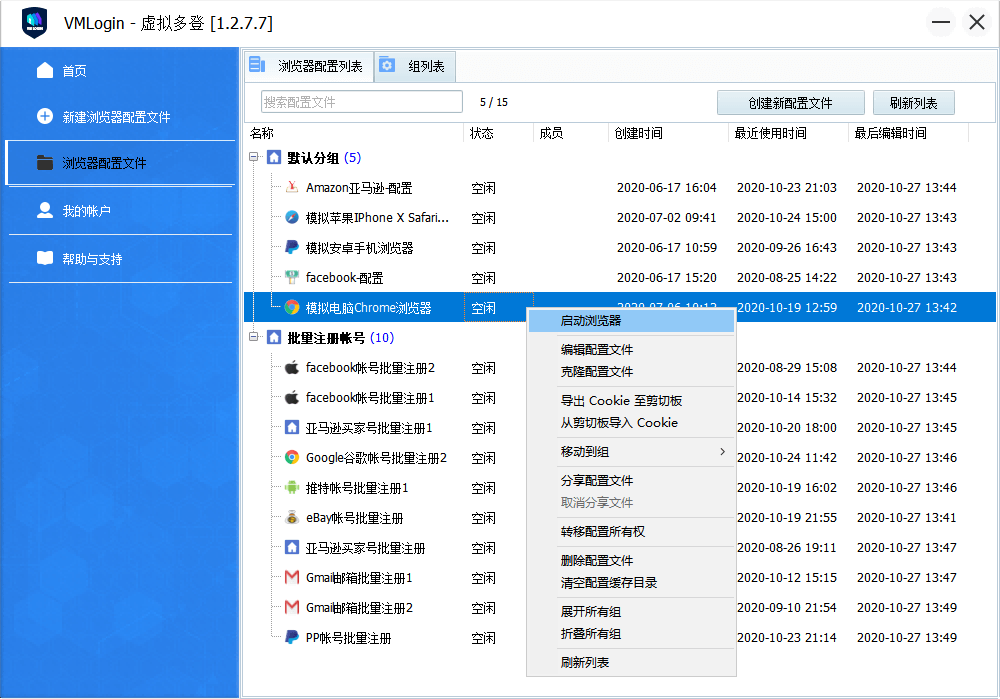
VMLogin指纹浏览器的工作原理
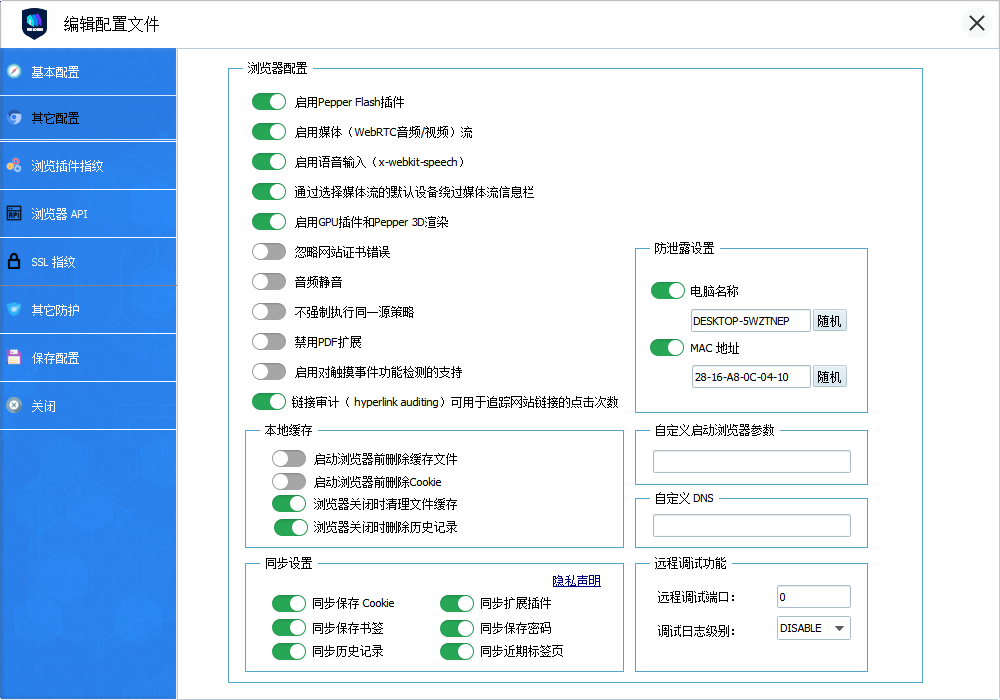
VMLogin指纹浏览器基于Chromium,除了设置代理IP,还可以修改基础的指纹信息UA、时区、语言、GEO、分辨率、字体等等。
最值得关注的是,它可以通过浏览器底层的调整,支持修改Canvas,WebGL,Audio等硬件指纹信息